What is React JS? Brief Overview
React is a popular JavaScript library for building user interfaces. It was created by Facebook and is now widely used by developers around the world. React allows developers to create complex, interactive UI components using a declarative syntax and a component-based approach. So, why is React so popular?
With React, developers can break down their UI into smaller, reusable components, making it easier to manage and maintain large codebases. React also provides a virtual DOM (Document Object Model) which makes updating the UI more efficient by minimizing the number of direct manipulations to the actual DOM.
React is often used in conjunction with other libraries or frameworks to build more complex applications. It can be used to create both web and mobile applications, and is supported by a large and active community of developers who contribute to its growth and development.
Popularity of React JS
ReactJS has grown immensely popular in recent years due to its added simplicity and flexibility. Even the term "future of web development" is frequently used to describe it. Top businesses like Facebook, PayPal, Uber, Instagram, and Airbnb use it to address user interface-related problems, which contributes to React popularity. A lot of people have been attracted to the framework by its credibility.
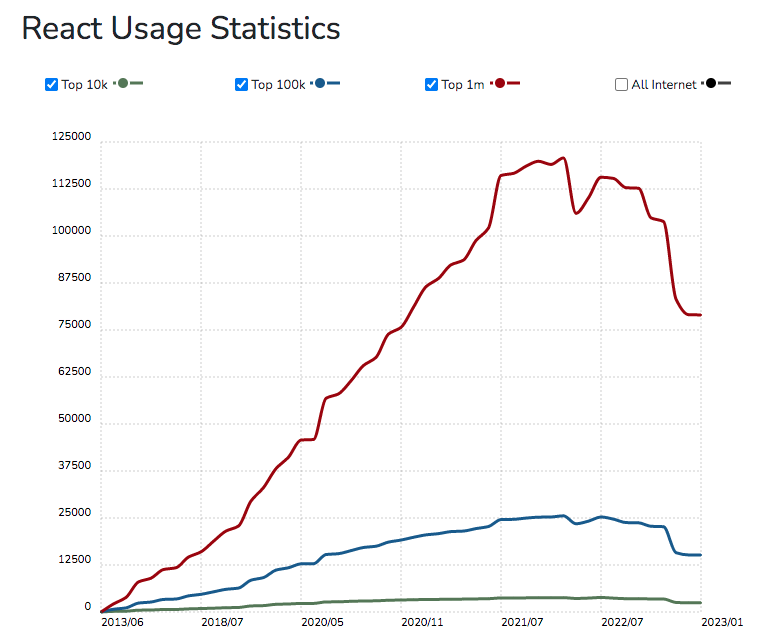
According to React Usage Statistics, React ranks the 4th most popular in the United States in the JavaScript Library category.

On Github, React is stated as by far the most popular front-end framework/library (and continues to grow faster). In addition, React is more "wanted" than most front-end frameworks.
According to Google Trends, searches for "React" have been steadily increasing since its release and have remained consistently high over the past few years.According to Stack Overflow Developer Survey 2022, React, Angular, jQuery, Vue, and Svelte are the five most popular front-end frameworks in 2022. React is the most widely used front-end framework, followed by jQuery and Angular.
Main Reasons for React Popularity
So why is React js so popular? Let’s now have a look at the reasons for its popularity.
Easy to Learn and Use
React has gained widespread adoption in the web development community due to its ease of use, efficiency, and versatility. React's declarative syntax and component-based architecture allow developers to create reusable UI components and manage state more efficiently.
Yet, while React can be relatively easy to learn for some developers, it still may require some effort for others, especially those who are new to JavaScript and web development. To effectively use React, you will need to have a good understanding of JavaScript, HTML, and CSS, as well as some familiarity with other web development tools like npm and webpack.
Ultimately, React is easy to learn and use, as it is a straightforward and intuitive tool.
React Simplifies Development
React simplifies development in several ways, including:
Component-Based Architecture
React is based on a component-based architecture that allows developers to break down their user interface into small, reusable components. This makes it easier to manage and maintain complex UIs by allowing developers to focus on developing and testing individual components separately.
Virtual DOM
React uses a virtual DOM, which is a lightweight copy of the actual DOM. When a change is made to the UI, React updates the virtual DOM instead of the actual DOM, which is faster and more efficient. React then compares the virtual DOM with the actual DOM and only updates the necessary parts of the UI.
One-Way Data Binding
React uses one-way data binding, which means that the data flows in one direction, from parent components to child components. This makes it easier to manage the flow of data and prevents unexpected changes to the UI.
Declarative Programming
React is declarative, which means that developers describe what they want to happen, and React takes care of the how. This simplifies development by allowing developers to focus on the logic of their application without having to worry about the underlying implementation details.
As we at A-Team Global provide React development services, we notice that usually React projects require less time for accomplishment and lower overall expenses.
React's Virtual DOM improves performance
React's Virtual DOM (Document Object Model) is a technique that helps to improve performance by reducing the amount of work that the browser needs to do to update the page.
Traditionally, when you update a web page, the browser has to redraw the entire page. This can be slow and inefficient, especially for complex web applications. With React's Virtual DOM, however, the browser only updates the parts of the page that have changed, making the process faster and more efficient.
Here's how it works:
- When you make a change to a React component, React first updates its Virtual DOM representation of the component.
- React then compares the Virtual DOM representation to the actual DOM representation of the component, and identifies the minimal set of changes that need to be made to the actual DOM in order to bring it in sync with the Virtual DOM.
- Finally, React updates the actual DOM with a minimal set of changes.
By using the Virtual DOM, React is able to minimize the number of updates that are made to the actual DOM, reducing the amount of work that the browser needs to do. This makes the application faster and more efficient, especially for large and complex applications.
React is Easy to Test
React is designed with testability in mind, which means that it can be relatively easy to test React components with the right tools and techniques. Here are some reasons why React is easy to test:
React components are modular
React components are designed to be independent and reusable, which makes them easy to test in isolation. You can test a component's behavior and output without worrying about how it interacts with other parts of the application.
React has a virtual DOM
React's virtual DOM allows you to test your components without having to render them in a real browser. This makes testing faster and more efficient because you don't have to wait for the browser to load.
React components are declarative
React components describe what should be rendered, not how it should be rendered. This makes it easier to write tests that check whether the component is rendering the correct output based on its props and state.
That being said, testing React components still requires some effort and expertise. You need to choose the right testing tools and frameworks, and you need to understand how to write effective tests that cover all the use cases and edge cases. But with the right approach, testing React can be a rewarding and relatively painless process.
React Native Revolutionized Mobile Development
First, let’s define what React Native is. React Native is an open-source mobile application framework developed by Facebook. It allows developers to build mobile applications for iOS, Android, and other platforms using the same principles as React, a popular JavaScript library for building web applications.
With React Native, developers can write mobile applications using JavaScript and a set of reusable components, similar to those used in web development. React Native also provides access to the native capabilities of the device, such as the camera, accelerometer, and local storage, through a set of APIs.
React Native has revolutionized the mobile development industry in several ways:
Cross-Platform Development
One of the biggest advantages of React Native is its ability to write a single codebase for both iOS and Android platforms, which significantly reduces the development time and cost.
Reusability of Code
With React Native, developers can reuse a significant portion of the code between web and mobile applications, which leads to faster development and easier maintenance.
Native Performance
Unlike traditional hybrid frameworks, React Native allows developers to build mobile applications that have native performance and feel, with faster rendering and smoother animations.
Hot Reload
React Native's Hot Reload feature allows developers to see the changes made to the application in real-time, without having to rebuild the entire application.
React Native has changed the mobile development landscape by providing an efficient and cost-effective way to build high-quality, native mobile applications for both iOS and Android platforms.
React is Easily Scalable
One of its key benefits is its scalability, which refers to its ability to handle large and complex applications with ease. And here are some benefits of React scalability:
Modular architecture
React's modular architecture allows developers to break down their application into smaller, more manageable components. This makes it easier to maintain and update the application over time, as changes can be made to individual components without affecting the entire application.
Improved performance
React's virtual DOM allows for efficient rendering of components, which can greatly improve the performance of large and complex applications. This can help ensure that the application remains responsive and fast, even as it grows in size.
Reusable code
React components can be reused across different parts of the application, which can save time and effort in development. This also helps to ensure consistency across the application, as developers can use the same components to create similar functionality.
Large and Active Community
React has a large and active community of developers, designers, and enthusiasts who use and contribute to the React ecosystem. The community includes people from various backgrounds and skill levels, from beginners to experienced professionals.
One of the reasons for React's popularity is its vibrant community, which provides a wide range of resources, including documentation, tutorials, online courses, forums, and open-source projects. React's official documentation is well-written, comprehensive, and constantly updated. There are also many third-party resources available, such as online courses and tutorials, which can help beginners learn React quickly.
Another aspect of React's community is the vast number of open-source projects and libraries that have been developed by developers worldwide. These libraries, such as React Router, Redux, and React Native, extend React's capabilities and make it more versatile.
The community also includes many conferences, meetups, and workshops, where developers can learn about the latest developments in React and network with like-minded individuals. These events also provide an opportunity for developers to showcase their work and contribute to the community.Overall, React's large and active community is a significant advantage for developers who use React, as it provides a wealth of resources and opportunities for learning and growth.
Conclusion
Overall, React's popularity is likely to continue because it is an excellent tool for building complex, high-performance user interfaces. Its versatility, flexibility, and strong community support make it a reliable and popular choice for developers across a wide range of industries and applications.
Among the main reasons for growing React popularity are: large and supportive community, wide range of applications (React is versatile and can be used to build applications for the web, mobile, desktop, and even virtual reality), flexibility, performance. Besides, React is developed and maintained by Facebook, a company that has a reputation for investing heavily in open-source projects. This gives developers confidence that React will continue to evolve and be supported for the foreseeable future.
Whether you need a custom React-based app, modernize your app or require migration to React, our highly-qualified team is ready to help you. Don't hesitate to contact us today.
you may also want to read

Leveraging Local LLMs and Secure Environments to Protect Sensitive Information
In the rapidly evolving digital landscape, businesses are increasingly adopting Generative AI (GenAI) technologies to stay competitive and innovate. Large...

Boost Efficiency Today: Easy AI Integration for Immediate Results
In the past, the idea of integrating artificial intelligence into your business might have felt like venturing into uncharted territory—complex,...

A Roadmap to Gen AI Adoption for Small and Medium Businesses
Unlock new opportunities by integrating Generative AI into your business operations. In today’s fast-paced digital landscape, small and medium businesses...
