Flutter vs React Native Popularity
Both Flutter and React Native are the tools for creating a cross-platform app. Is Flutter better than React Native? Or vice versa? The right answer largely depends on the use case, but according to the Flutter vs React Native usage trends and popularity, they are almost equally popular and loved by developers worldwide.
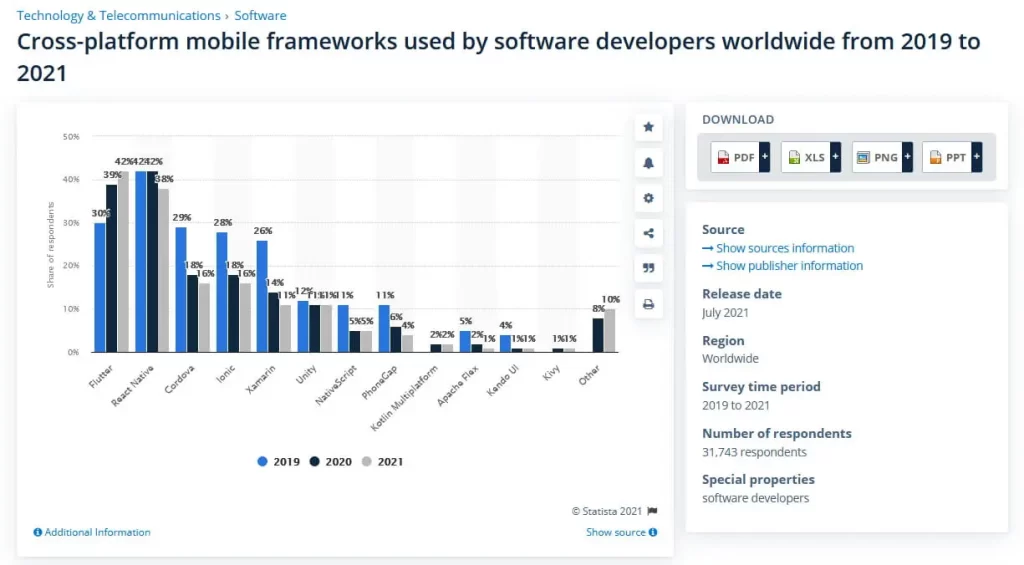
What’s more, React Native and Flutter are two leading and the most frequently chosen technologies compared to other tools to build cross-platform apps in 2021, according to Statista.

Let’s proceed with React Native vs Flutter review to find out which of these cross-platform frameworks suits your software project best.
Flutter Overview
Let’s get started by defining what Flutter is. Flutter is a software development kit (SDK) that uses Dart programming language to create user interface (UI) components. And here is where the core difference between Flutter vs React Native hides.
While Flutter is an SDK, React Native is a framework. To intuitively catch the difference, think of an SDK as a broader concept that covers the whole set of the development tools, including but not limited to platforms, frameworks, documentation, integrations, libraries, application programming interfaces (APIs), and so on. Framework, in turn, provides only the foundation, a kind of skeleton your future app will be based on.
Below are the main pros and cons of Flutter.
Pros
- Hot Reload feature that’s effective for instant tweaks and bug fixes
- Highly performant and smooth UI with a native-like look and feel
- Inbuilt app builder. This tool can be compared with a framework that comes as a part of SDK. With its help, the developers can compile an app part by part, writing code for UI components only.
- The single code base for iOS and Android
Cons
- Flutter apps are heavy
- It still doesn't have a large community and knowledge sources
- Dart programming language isn’t as well known as JavaScript, for instance. Still, these programming languages have a lot in common so it makes no trouble for JavaScript developers to master Dart and Flutter.
Flutter development and installation
Flutter is used for developing cross platform mobile apps as well as the web from a single codebase. Flutter allows building premium apps both for Android and iOS quickly. And it is not necessary to write the code separately, it’s enough to have one codebase for both platforms. Futter works with already existing code, and it is free. Flutter is not difficult to install. First of all, you will need to open Android Studio. Then go to Preferences-Plugins. Choose the Flutter plugin and click on Installation button. When you see the option of installing the Dart plugin, click ‘yes.” Then simply restart the computer, and you are all set.
Android Studio - Preferences – Plugins – Flutter Plugin –Install – Dart Plugin –Restart
Flutter UI components
When working on a Flutter project, it is possible to use free open source Flutter UI components. They are mainly used to speed up the development process by simply inserting pre-designed Flutter components. You can find numerous functional Flutter and Dart packages that are systematically organized. Depending on the project and its requirements, it’s possible to choose a variety of pre-built UI components for a specific purpose. For example, Get Widget, a Flutter UI framework, comes with about 1000+UI components. So, you can easily incorporate pre-designed buttons and controls, text fields, dialogues, sliders etc. into the projects and save a lot of time. Among other Flutter UI components, you can use Flutter Card, Flutter Tab, Flutter Carousel, Flutter Search Bar, Flutter Progress Bar, Flutter animation, and so on. And it’s all free.
Flutter ecosystem
Flutter has a strong ecosystem. When using Flutter for project development, you can find a lot of the resources that are useful and important for your work. There is very strong online community of Flutter developers. So, if you don’t know the answer to any question related to Flutter or would like to learn something new about Flutter or hesitate regarding which UI components to utilize in a specific project, you can easily get connected with Flutter developers from all over the world and ask them questions, discuss ideas and/or share your own experience. You can also find special events and talks dedicated to some peculiarities of working with Flutter as well as see the talks from past events. Flutter allows you to choose various plugins, UI components, libraries, and so on. You can browse over 20k packages, -and will surely find what you need.
Flutter performance
When talking about Flutter performance, it’s worth noticing that Flutter is the best choice for developing fast iOS and Android apps. Flutter has lots of advantages compared to other application development frameworks, - and among major benefits is the feature “hot reload,” which significantly improves the app performance. Flutter comes with lots of open-source packages and features, so you can experiment with utilizing various UI components, add/remove features. If there are bugs, you can fix them very quickly, which also helps reduce development time. In general, Flutter intends to provide 60 frames per second (fps).
Flutter documentation
If you are new to Flutter and would like to use this framework, you can start with studying the Flutter documentation. You can get the general overview of the Flutter flow by reading the section “Getting Started.” It will give you a general idea how the Flutter is used and how you can start building your first app using Flutter. To begin working with Flutter, create a free account and start working on your project. Besides, you can create as many projects as you want.
For the best experience, Flutter recommends using a screen which is at least 1280X1084. Also, Flutter works best on Google Chrome, so you can switch to Chrome in case of any issues. And if you got experience with Flutter, you can share your feedback and even add more topics to Flutter documentation.
Flutter architecture
Flutter works as a layered extending system. No layer is more important than the other one meaning that there isn’t a layer that would have privileged access to the underlying layer. Flutter is basically designed as a series of independent libraries. Each part of the framework level is optional and can be easily replaced. The Flutter engine, written in C++ is the foundation of Flutter. Usually, developers work with Flutter via Flutter framework, which is written in the Dart language. When developers need to use higher-level features, they can use packages that incorporate platform plugins, various UI components, specific features like characters, animations, in-app payments, etc. you can find everything you need for every type of project.
Flutter Use Cases
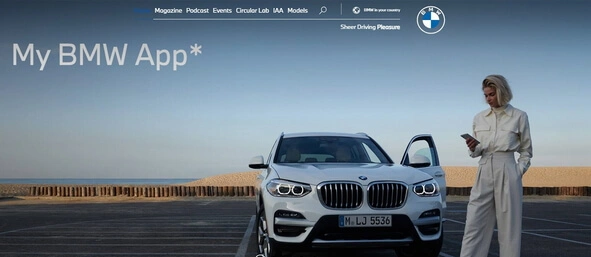
As for the Futter apps worth your attention, let’s take a look at the My BMV App created with this technology.

And here is how this app looks on iOS. The solutions created by BMW can be a good example of Flutter in action. Accessed from the browser, it looks and feels like an actual native app, delivering a seamless and enjoyable experience on the fly.

As for its use cases, Flutter can become a perfect choice for animated apps - and the example above confirms it. Being highly performant and easily customizable, Flutter allows for adding multiple animations without the risk of UI overloading. This SDK can also be a good choice for social media apps because of the necessity to withstand loads without losing performance. Generally, Flutter can be tailored to most of the cross-platform projects aimed at speedy development, getting fast response from the market, and providing users with an almost native experience.
React Native Overview
So, is React and React Native the same? and what is React Native? Actually, this is the first technology that comes to mind when there is a need to create a cross-platform project. The essence of this framework is pretty simple - it allows React Native developers to create powerful websites, which automatically tailor to the specific operating system when accessing from a mobile device. The framework was developed by Facebook; it uses JSX syntax and comes with various features.
Let’s review the pros and cons of React Native in more detail.
Pros
- React Native is easy to learn and handle
- It allows for sharing a single codebase with iOS and Android
- Hot Reloading and Fast Refresh features allow for instant UI changes
- React Native has a supportive community, plus there are a lot of skilled developers on the market
- With React Native, you have to hire only one team to create an impressive and powerful app compatible with multiple operating systems.
- React Native makes the development process more affordable
Cons
- React Native isn’t suitable for data-intensive apps
- Sometimes, the framework lacks memory and security
- In some projects, performance improvements might have to be done to work smoothly on every operating system
Let’s leverage all the benefits React Native comes with.
React Native development and installation
React Native is an open source UI software framework. It is mainly used for developing apps for Android, iOs, macOS, and Windows. If you use OSX as the building platform, first, you need to install NodeJs and NPM. You can do it on your own or in case you experience some problems, you can refer to the NodeJS Environment Setup tutorial. After NodeJS and NPM installation, you can set up create-react-native-app. Also, you need to make sure you have Python NodeJS and jdk8 installed in your system. Also, it’s suggested that you install the latest yarn version in order to avoid some possible issues. Then you can create a new react native project and run your created project. Also, note that on Mac you would need High Sierra (10.13) or newer to be able to fully use React Native framework. And React Native for Windows apps can be used on devices with Windows 10 version: 10.0.16299.0 or higher or Windows 11.
React Native ecosystem
The React Native ecosystem consists of many components that can be imported from external libraries. You can also build your own components for more complex applications. Let’s review some of them.
- React Native Storage. It’s used to help React Native apps with automating expiration of data, syncing, and size controlling.
- Various modules for navigation: React Native navigation, Reroute Native, React Router Navigation, and also React Native animated Tabs and React native Scrollable TabView.
- Different UI frameworks.
- Text Editors: Sublime Text, Xcode, Webstorm, Atom, Deco and others.
- Authorization - Auth0, Firebase Authentication.
- Augmented and Virtual Reality like React VR, React Native 360, Viro VR&AR, Expo AR.
- Payment integration with Google Pay, Paypal, Apple Pay.
- Debugging.
React Native documentation
When you work with React native framework and would like to either learn more profoundly about the peculiarities of this framework or to extend your knowledge, you can always refer to React Native documentation. You can find all the documentation on the official React native website (https://reactnative.dev/docs/getting-started). The documentation discusses topics APIs, components, and other React Native relevant topics. You could either read the whole documentation or you can choose to look through certain sections you are most interested in. If you are experienced enough in using this framework, you can propose some changes, bug fixes, improvements to React Native. The proposals can be discussed at @react-native-community/discussions-and-proposals.
React Native UI components
There are many useful React native UI components that can be used by web developers. These components are interactive design elements that are used in web applications. They encompass charts, data grids, and other widgets that are helpful in user interaction. By utilizing these pre-made sets of components, you can build the applications faster and, thus, save a lot of time. The choice of the specific UI component depends on a number of factors: your needs for a specific project, ease of use, design, price, performance, documentation, etc. Among the most popular and common React Native UI components are: React Native Starter Kit, React Native Vector Icons, React Native Mapview, UI Kitten – React Native UI Library, React Native Material kit, etc. Simply browse through React Native UI libraries and you are sure to find everything you need.
React Native performance
Even though React native is not a mobile app native language, its performance is almost identical to native. For example, you can optimize your app’s performance by incorporating native code in some areas. The Facebook app was built in such a way. And here are some suggestions you can follow In order to provide flawless performance and avoid any possible issues from the very beginning.
- Use proper navigation strategies and by all means, avoid difficult navigation. You can choose between React navigation, Navigation Experiment, Navigator, Navigator iOS.
- You can increase launch time by utilizing the Object.Finalize element
- Reduce image sizes as well as application size
- Remove unnecessary renders
- Reduce the number of dependencies
React Native architecture
React Native is basically an open-source framework. JavaScript is used for making React Native mobile applications. So, when you run such an application, the JavaScript code is packed up into a JS Bundle package, and the native code is kept separate. In the basic architecture of React Native, there are four main sections:
- React code written by the developer
- JavaScript which is interpreted from the written React code
- The Bridge, collective name for a number of elements
- The Native side
In the current React Native architecture, the communication between the JS and Native threads is possible via the Bridge Module.
Use cases
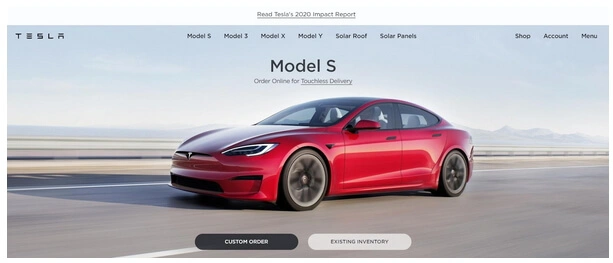
There are a lot of popular apps built with React Native. For example, Instagram, Bloomberg, Uber Eats, and Tesla have created their cross-platform websites using this technology.

The Tesla app created with React Native also works perfectly and seamlessly. What’s more, they have also integrated a Shop section - a good example of how the features of React Native can be used for eCommerce as well.

So, what is React Native used for? The specifics of the technology and our experience with it suggest that it can be a good choice for the following categories of apps.
- On-demand apps. On-demand applications are mostly accessed from mobile devices since this is their core essence - to be instantly accessible on the go and convenient regardless of the industry. That’s why making the delivery, taxi apps, and such makes a lot of sense with React Native.
- eCommerce apps. React Native can also be good for lightweight eCommerce apps that aren’t overloaded with multi-level architecture. In this case, the users become able to shop instantly and have a pleasant shopping experience they are used to.
- Social media apps. When it comes to social media apps, using React Native makes a lot of sense from both technical and business perspectives. From a technical point of view, using this framework means giving the users the close-to-native interaction experience. React Native is also a smart choice for quickly launching a Minimum Viable Product (MVP) at an affordable cost to validate the idea in a competitive environment.
A-Team Global React Native Case Studies
A-Team Global also has a prominent example of React Native technical features in action. For one of our customers, we have created a Thank Me app - the solution on the verge of on-demand and eCommerce, allowing users to thank and tip anonymously for the goods and services they liked and/or purchased.
The idea of the project was pretty unique and low-competitive but it still needed market validation. That’s why we have chosen React Native as one of the most powerful tools to create an MVP according to the LEAN development methodology.
We have also made conference software with React Native. This is an example of how React Native-powered apps can withstand heavy load and perform well at instant data transfer.
As for one more solution worth mentioning, we have created an eCommerce project which allows for finding the stores that accept cryptocurrency. The search process is enhanced with geolocation and mapping features.
Which Is Better Flutter or React Native - Comparison Chart
React vs Flutter. Let’s have a closer look at the difference between Flutter and React native.
| Flutter | React Native | |
| Created by | ||
| Technology | Software development kit | Framework |
| App type | Cross-platform development | Cross-platform development |
| Development speed | Fast | Fast |
| Development time | Short | Short |
| Development cost | Affordable | Affordable |
| Tools and kits | Flutter app builder | In-build UI libraries |
| Learning curve | Smooth, if there are basic JS skills | Smooth |
So, what is the difference between Flutter and React Native? The core difference is that the first one is an SDK, while the second is a framework. This is the major factor to take into account if you are hesitant whether to use React Native or Flutter. Most of the in-build features and use cases of these technologies are similar, so making the choice between Flutter vs React Native can be challenging. The developers who have tried both of the tools say that Flutter is easier and more intuitive; it allows for creating an app faster while using React Native requires more time and skills. Flutter, in turn, comes with more in-build tools and opportunities the developers may use as they are, while React Native requires using some add-ons.
Conclusion
Both Flutter and React Native are top tools for cross-platform development recognized by the tech community and businesses using them. What should you choose for your project, - Flutter or React Native - if you want your future app to be both performant, awesome, and cross-browser compatible? The final result you get directly depends on the skills of the developers using these tools for your project. And if you are uncertain between Flutter React Native choice, our programmers, who are experienced with both technologies, would be happy to suggest the right option to create your solution with.
FAQ
Is Flutter faster than React Native?
Yes. Flutter is faster than React Native. When utilizing React Native, developers have to write 2 codes, separately for Android and iOS, and it surely takes more time. With Flutter, which is a cross-platform framework, developers can do the same work faster.
Does Flutter Have a Future?
According to Google, currently, every month more than half a million of software developers utilize Flutter in their work. Moreover, as of today, developers are certain that in the coming time Flutter will be even more widely used in mobile development.
Will Flutter replace React Native?
React Native is still extensively used by the developers. But Flutter is gaining more and more popularity. Flutter provides a lot of useful features and can save a lot of time. Besides, it’s generally easier than React Native. So, it is very likely that Flutter can replace React Native in the future.
you may also want to read

Leveraging Local LLMs and Secure Environments to Protect Sensitive Information
In the rapidly evolving digital landscape, businesses are increasingly adopting Generative AI (GenAI) technologies to stay competitive and innovate. Large...

Boost Efficiency Today: Easy AI Integration for Immediate Results
In the past, the idea of integrating artificial intelligence into your business might have felt like venturing into uncharted territory—complex,...

A Roadmap to Gen AI Adoption for Small and Medium Businesses
Unlock new opportunities by integrating Generative AI into your business operations. In today’s fast-paced digital landscape, small and medium businesses...
