Market Share Comparison
Both React.js and Ember.js are frequently-picked web technologies for robust frontend development, however, their market shares and popularity trends are a little different. Let’s compare React vs Ember, revealing some facts and statistics about both of these technologies, shared by the developers and discovered by the researchers.
React.js trends and statistics
Below are usage and development trends for React. js. Being an almost versatile library, this technology enjoys love and recognition from developers across the globe.
- According to Statista, 40% of developers worldwide are using React.js
- React.js is the most wanted web library, according to the opinion of 22,4% of developers
- The technology has an extensive community, consisting of more than 55 million members
- React.js is downloaded 7,900,757 times a week
- React.js was used by 3% of the websites powered by JavaScript
- The top websites using React.js are Yandex. PayPal and Amazon
- React.js is mostly used in such industries as education, entertainment, community, and society.
Ember.js trends and statistics
Let’s take a brief look at the available stats and facts on Ember.js. While this technology isn’t the most popular choice, it is still used for some projects and supported by the development community.
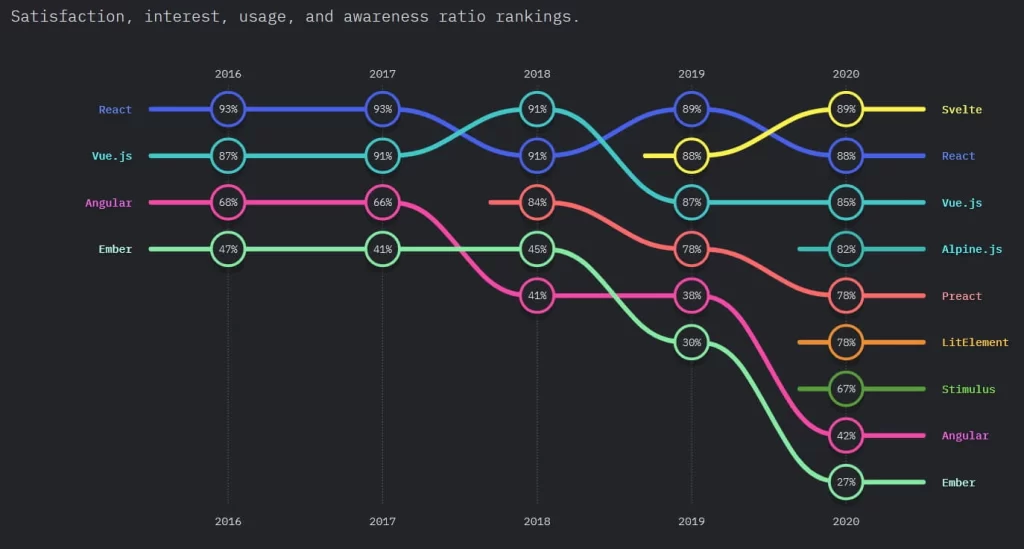
- The popularity of Ember is declining over the past four years
- This framework is mainly used in such industries as food and drinks, science and education, and finance
- NASA website is built with Ember
- 6,3% of JavaScript developers are using Ember
- Ember.js is the fourth most popular framework according to the State of JS survey.
So, React. js enjoys much more popularity compared to Ember. The first one has a larger market share and the development community is also more loyal to React. The matter is that this library comes with an extensive set of the necessary features already build, while Ember.js may promise some struggle, especially if it isn’t perfectly tailored to the project requirements.
Let’s take a deeper look at the specifics of both Ember and React by comparing and contrasting their technical capabilities, as well as reviewing their main use cases.
Framework vs Library, Ember vs React
What is the difference between Ember and React? The core difference is the nature of these two technologies. While React.js is a library, that is the set of reusable components software developers can quickly embed, Ember.js is a framework, that is, a more full-fledged tool to use as a skeleton for future app architecture and user interfaces.
Both Ember and React are used for web application development, more precisely, their frontend parts. Still, their use cases and technical feasibility are different. As for Ember vs React comparison in terms of their popularity, React.js is much more popular compared to Ember, according to a JavaScript survey. While React.js shows stable interest year after year, the popularity of Ember decreases significantly.

Nevertheless, both of the JavaScript frameworks can drive significant benefits in the process of application development when used right and intelligently tailored to the project goals. Let’s overview React and Ember.js pros and cons to make a winning choice.
React.js Overview
React.js is one of the most popular libraries for frontend development with JavaScript. Its extensive tooling, efficient debugging, easy testing, and components reusability make this library one of the top choices you can make for your future app. Using React.js can also promise fast development speed, a trouble-free process, and a web app perfectly discovered and indexed by the search engine.
Pros
Let’s proceed with reviewing React.js advantages.
- React.js significantly streamlines the creation of UI components
- There are a lot of useful tools and add-ons
- The code created with React.js is clear and SEO-friendly
- Testing and debugging is easy with this library
- React.js promises fast rendering
- React.js has a wide community and great talent pool to gather your team
Cons
Below are some drawbacks of React.js
- Learning React.js may not be as easy as it seems at first glance. While some developers say that basic JS skills will be enough to get started with this library, others say handling React.js can be tricky.
- React. js uses JSX. This is the technology that mixes Javascript with HTML. This feature can have both pros and cons depending on the use case.
- React.js documentation lacks clarity - and this can be the logical explanation for both of the cons from above.
React.js Business Use Cases
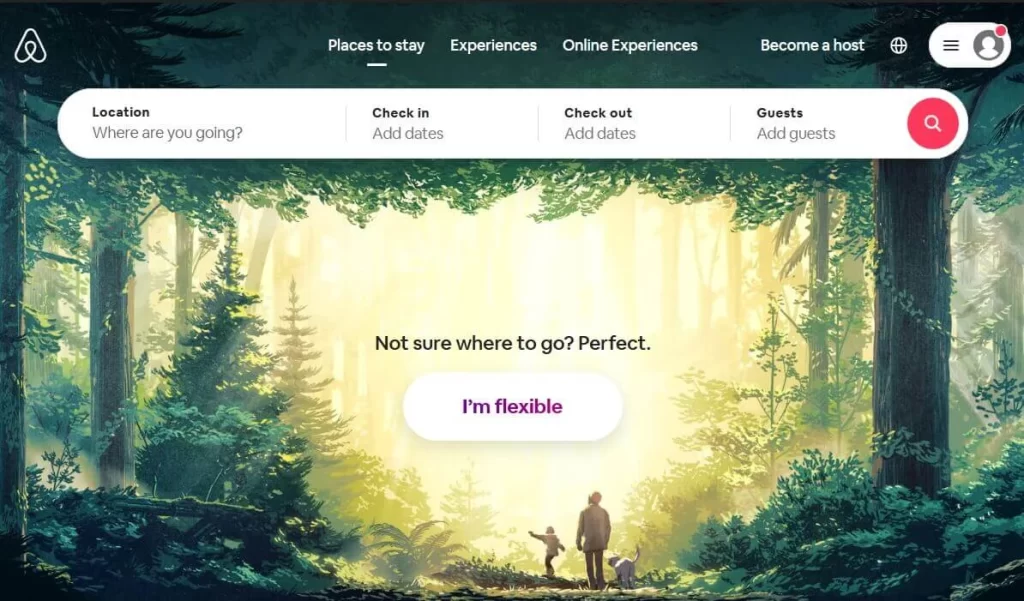
A lot of globally famous companies use React.js development services to power their web apps; for example, New York Times, Instagram, and Airbnb - just to name a few.

Below are the types of projects React.js is perfectly compatible with.
- Single Page Application (SPA). When using React.js to create SPAs, the developers can take benefit from the server-side rendering, which is faster compared to the client-side, and make the single page app even more performant and fast-working.
- Dynamic Web Pages. Virtual DOM (Document Object Model) supported by React. js can be the reason to use it for dynamic content apps. Virtual DOM streamlines the response speed of the app when the user makes even minimalistic changes.
- eCommerce website or any other website with multi-level UI is another use case of React.js.. React.js can be a winning option to build eCommerce websites and other solutions with heavy architectures and UI because of the component reusability. To put it simply, React allows for creating complex software at a faster pace, saving time and effort.
A-Team Global Case Studies with React.js
We like using React.js as a part of our development processes since it makes a lot of things easier. However, most of the recent apps we have created using this tool are DNA-protected, so we can share only some general points which, nevertheless, showcase the opportunities and applicability of React.js pretty well.
- An application for hiring service workers. The specific feature of this app is the opportunity for those in job search to create video self-presentations and attract more attention from potential employees. This is an example of how React.js can be used to create dynamic content apps. Now, we work on embedding the app with an automated staff management system.
- We have also created a solution on the verge of eCommerce (this is one of the top industries to use React.js in the development process) and charity. The app allows the users to buy certain goods while the money earned from deals will be redirected to support kids from an orphanage.
- As one more example, there is a logistic website that connects truck owners with auto owners in need to move the vehicle from a certain location to another. This case study shows how React.js can simplify users’ communication within the app.
Ember.js Overview
Ember has been here for ten years already. This is an open-source framework, powered by HTML, CSS, and JavaScript. Creating heavy web apps is the main use-case of the technology, however, some experts suggest the features of Ember can be also tailored to desktop and mobile development in some cases.
Also, Ember becomes less popular and slightly outdated technology year after year, in contrast to Angular.js for example, which is also ten years old but is still loved and respected in the developers’ community.
Pros
Below are some pros and cons of using Ember.js for web projects.
- Client-side rendering. While server-side rendering is better for SEO and super-fast user experience, client-side rendering makes sense when it is necessary to streamline web app usage on mobile devices.
- Convention over configuration. To put it simply, using this development paradigm, the developers can make fewer decisions and change the configuration of the element only when they extremely need it. It streamlines the development process and saves effort.
- MVC (Model-View-Controller) architecture which is beneficial for large-size apps since the modifications don't affect the entire system.
- Clear documentation.
Cons
Ember.js comes with several disadvantages as well.
- Ember. js is one of the less popular JS frameworks.
- Its community is pretty small.
- Ember.js is heavy and lacks flexibility.
- Learning this framework is mostly difficult.
Ember.js Business Use Cases
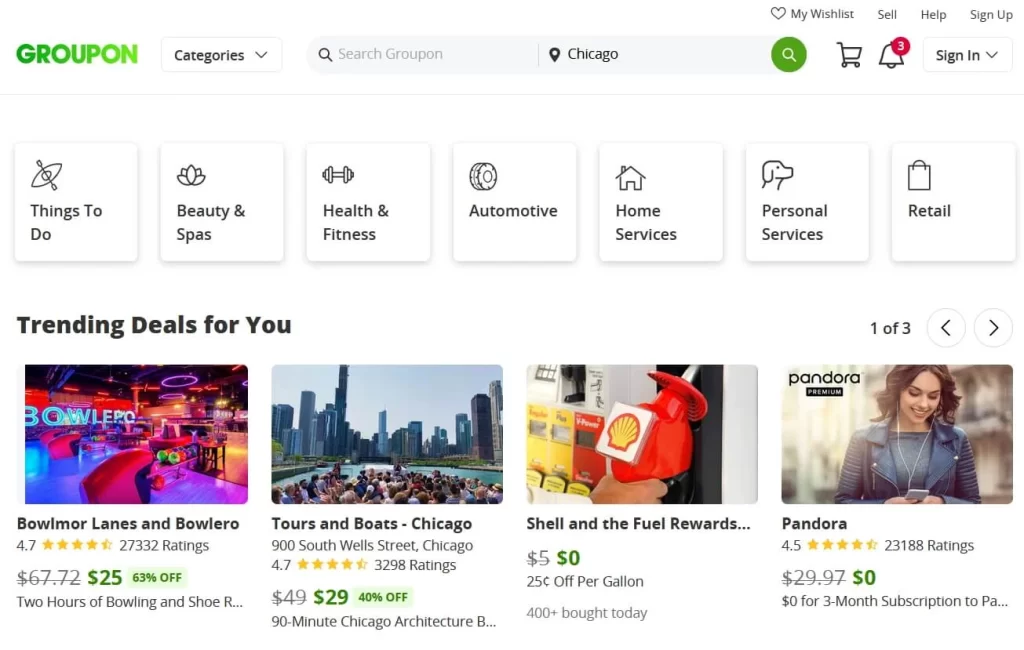
Despite its popularity being decreased recently, Ember.js is still used by prominent projects. For example, take a look at the Groupon website - it is built with Ember as one of the tools in their tech stack.

As for the Ember.js use cases, it performs best when used for large websites - Groupon is a suitable example in this case as well. The developers also choose Ember when they prioritize the stable architecture over the rapid-fast user experience (because of the client-side rendering), and need to embed complex features. This framework can sometimes be an option for Single Page Apps.
Ember js vs React js: Detailed Comparison
| React.js | Ember.js | |
| Created by | Yehuda Katz | |
| Technology | Library | Framework |
| App type | Web development (frontend) | Web development (frontend) |
| Development speed | Fast | Fast |
| Development time | Short | Can take longer than expected |
| Development cost | Affordable | Costly |
| Tools and kits | Many extensions and third-party tools | Many extensions and third-party tools |
| Learning curve | Challenging | Challenging |
Conclusion
So, is Ember better than React? Both Ember and React.js have their pros and cons, and when they are used right, the positive features of each of the technologies are likely to outweigh its limitations. Also, there is one more condition for using both React and Ember successfully - your development team members should be tech-savvy and skilled enough to handle them since these technologies can be challenging to deal with.
We, at A-Team Global, are ready to take on the responsibility to develop your solution with any of the tools, and what’s more - suggest the winning option for your case.
you may also want to read

Leveraging Local LLMs and Secure Environments to Protect Sensitive Information
In the rapidly evolving digital landscape, businesses are increasingly adopting Generative AI (GenAI) technologies to stay competitive and innovate. Large...

Boost Efficiency Today: Easy AI Integration for Immediate Results
In the past, the idea of integrating artificial intelligence into your business might have felt like venturing into uncharted territory—complex,...

A Roadmap to Gen AI Adoption for Small and Medium Businesses
Unlock new opportunities by integrating Generative AI into your business operations. In today’s fast-paced digital landscape, small and medium businesses...
