The Main Difference Between React vs Vue vs Angular
Before dwelling on Angular vs React vs Vue.js technical features comparison, let’s define, and classify these technologies in a simpler way, catching their essence. Angular, React and Vue are three technologies used for creating the frontend parts of web applications; That is, the parts the users will interact with directly. Still, the nature and use-cases of all three technologies are a little different.
Both Angular.js and Vue.js are popular frameworks powered by the JavaScript programming language, while React.js is a JavaScript library. A library, in turn, differs from JS framework since the first is just the set of pre-developed tools the programmers can use even without the need to change them, while a framework is a kind of skeleton or environment for web app development that uses the components borrowed from the library. Therefore, both the JS library and JavaScript framework are better to be used in tandem. But which one is better for 2021, React or Vue? Perhaps, Angular vs React? Let’s compare Vue, Angular vs React performance, technical features, and business cases depending on the project specifics to better tailor the choice to the future solution requirements.
React.js Overview
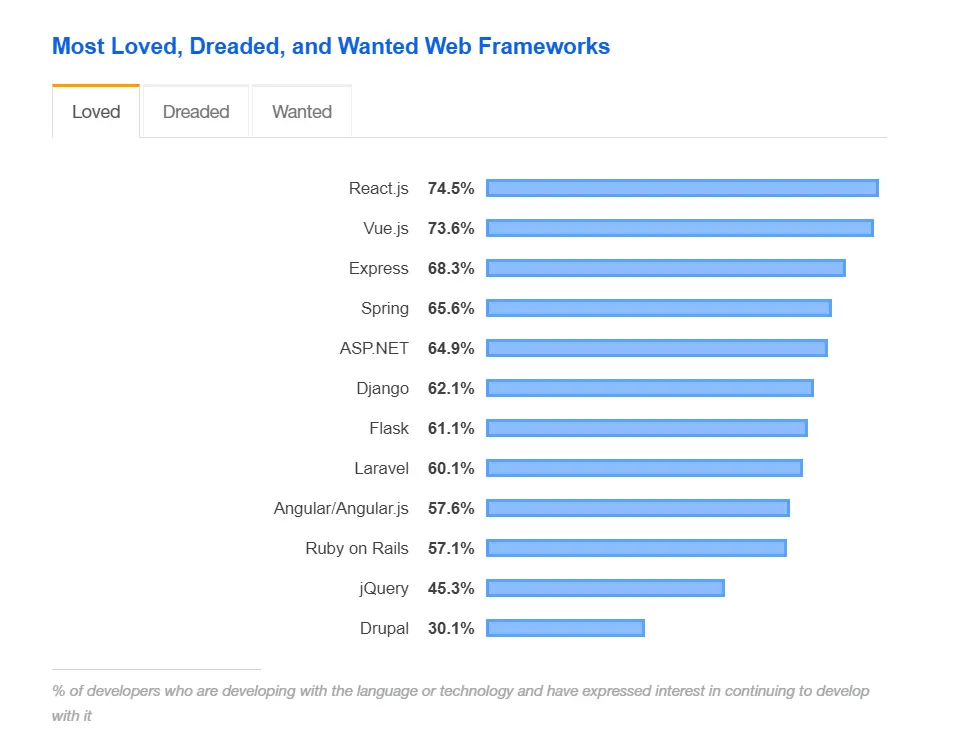
React.js is quite a popular library that takes the leading places in the Javascript framework popularity graph year after year.

This technology was created by Facebook, and quickly picked by globally famous projects like Instagram (which is quite logical), WhatsApp, New York Times, and others.
When you think about the choice between React, Vue, Angular, take into account that the main distinctive features of React.js are component reusability and strong testing and debugging functions built-in. That’s why it can become a good choice for the apps that need to deploy a complex architecture while making sure there are no flows and meeting strict deadlines. Virtual DOM (to put it simply, this is an opportunity to instantly update the real UI by making changes to its virtual “prototype” - but don’t mix it up with a design prototype) is another thing that makes a web app created with React.js more performant.
Pros
- React.js comes with an extensive set of features for a streamlined and more effective development process.
- Strong testing and debugging features make these processes smoother as well.
- Virtual DOM enhances the performance of web apps created with Reat.js, and that’s why it can be a good choice for apps with complex architecture aimed at stable operation.
Cons
- Some developers state that React.js is easy to learn and basic knowledge of JS will be enough. Still, let’s note that React.js uses syntax extension on the verge of JavaScript and HTML, mastering which can be quite a challenge.
- React.js supporting documentation is not also always clear to the programmers getting started with the technology.
Given the fact that React.js is a library, it still makes sense to use it with some of the frameworks, depending on the project specifics. While using Angular.js and React.js together may seem like an intuitive choice to create a React app, most developers agree that using React with Bootstrap is a nearly perfect match since the latter significantly helps in creating multiple components, especially animations.
What’s New in React.js?
React 18 comes with several essential updates. First of all, it has the unique feature to streamline the development process even more. With the help of a concurrent rendering, the developers can create multiple versions of UI at the same time.
React has also launched the New Root API so that the developers can avoid passing the container into the render. The new version of React.js also comes with automatic batching - the process enabled by the New Root API.
React. js Business Use Cases
When choosing between Vue React Angular, React. js can become the top choice for the next types of projects.
- Single Page Applications. SPAs created with React.js development services are pretty robust because of the fewer client-server requests.
- Dynamic Web Apps. The developers often choose React for creating dynamic web apps with a lot of animations, since reusing these elements is easy, and the app itself doesn’t lose its performance, even being heavily loaded with animated content.
- SEO-focused websites. React.js allows for creating a code that will be SEO-friendly and easily understandable by Google.
- eCommerce and enterprise apps. Should you choose React or Angular for enterprise development? In most cases, React.js is a better choice because of its inherent ability to create reusable multiple components, while keeping the architecture pretty stable. This is also the reason why it can be a match for eCommerce apps, which should come with an outstanding UI, be SEO-friendly, and be highly performant at the same time.
React in Action
Below are some of the prominent apps using React.js as a part of their tech stack.
React.js was developed by Facebook so it is quite logical that the company uses this technology on their website. The core reasons for choosing React.js is its performance and robust nature. It allows for updating only a small portion of the page instead of reloading it as a whole, and this is the feature that makes interaction with this social platform easy and engaging. For example, when your friend publishes a new post, there is no need to update the whole page to see and like it.
Using React.js for Instagram development is logical as well since in this case both Instagram and React are Facebook’s products. In the case of Instagram, React works in the same way as it works with Facebook.
Segment AI
Using JavaScript in data science and machine learning projects isn’t the most obvious and intuitive use case. However, both JS and React.js can be perfectly tailored to AI projects, and Segment AI is an outstanding example of such a tech choice. This is a smart platform for sales and marketing that has React.js as a part of its stack. In this case, React.js was used to build intuitive UI and clear dashboards for data analysis.
Angular.js Overview
Let’s proceed with Angular comparison since this is one of the most popular frameworks ever. Being created in 2010, Angular still continues to evolve, has a large community, a lot of additional tools and extensions, and by nature can cover a lot of business cases. So, when you face the choice between Angular, Vue, React, consider that Angular is used by such gigantic organizations as Google, Forbes, and other Fortune 500 companies.
The Model-View-Controller is what makes Angular stand out since developers don’t need to waste time on model-view sync ups. The framework also supports dependency injections, making the components even more reusable and easy to test.
Pros
- Angular is supported by Google
- There is a great talent pool to choose from
- Testing Angular frontends is easy
- Effective server-side rendering
- Two-way data binding
Cons
- Angular lacks security
- It is heavy weighted
- Angular has a steep learning curve
What’s New in Angular 13?
From now on, Angular supports TypeScript 4.4. The updated version also comes with a more advanced environment for testing and debugging to streamline these processes even more. The 13th version of Angular is enriched with more ergonomic APIs that load faster because of the granular code disruption at a component level.
Angular js Business Use Cases
Here is what you can create with Angular development services to leverage its technical power.
- Single Page Apps. As well as React.js, Angular is good for SPAs since it allows for making them robust and overly nice.
- Progressive Web Apps. Creating PWAs with Angular became easier after the service worker feature was added. With its help, developers can turn almost any app into a progressive one, that is, allow it to work without an Internet connection, managing data from a cache storage.
- Enterprise apps. This is the top use case of Angular.js. When creating an enterprise app, the developers can make use of TypeScripts, adding static type to the code, deploy complex business logic on the component-based architecture, and increase efficiency with the help of dependencies injection.
As for the example, the Forbes website is created with Angular.js, among the other winning tools.

Angular in Action
Below are some of the most prominent apps created with Angular.
PayPal
The website of PayPal is built with Angular. This is the case when Angular demonstrates its simplicity along with powerfullness and well-designed look.
The Guardian
In addition to Forbes, the Guardian also has Angular as its core. The reason for its usage is the same as well. In this case, Angular allows the website to withstand heavy loads but stay responsive, and deliver the top-notch user experience via dynamic content web pages.
Strapping
This is the case when Angular showcases itself as a powerful framework for enterprise software development. Strapping is an order and warehouse management system, created with Angular as a part of the MEAN stack that powered this solution.
Toddy
Toddy is a marketplace that allows parents to find a babysitter created in the form of a hybrid app. Although Angular isn’t the most obvious choice when it comes to hybrid apps development, it still can do its job, especially when combined with Cordova and Ionic.
Our Case Studies
Angular. js can be a good choice for various projects from different industries, so let us show some of our examples created with the help of this technology.
- Accommodation booking system. While there are a lot of hotel booking platforms, our task was to create one for the users with no prior experience with an online accommodation booking (that is, the UI has to be as simple and intuitive as possible), plus the solution has to be quite stable, safe and robust to let both users and accommodation owners receive instant updates and manage the bookings/objects in the most effective way. We have chosen Angular.js as a part of the tech stack for this app to make use of its server-side rendering and two-way data binding.
- Educational video hosting. In our opinion, Angular.js can also be a good option for websites heavily overloaded with content. This was one of the reasons why we have picked this framework for our educational video hosting platform. The user-friendly multilingual interface is one of the prominent features of the app, but as for its technical challenges on the backend part, we faced the need to employ a dedicated server because of the large memory consumption.
- Cross-posting tool for social media. Despite the main use case of the app being effective social media content management, the set of features we have created goes beyond cross-posting. The app also comes with lead generation, and marketing campaigns development features, plus detailed statistics, instant notifications, and post suggestion generation functions. This is a nearly-enterprise level app, so using Angular among the other technologies was an obvious choice.
Vue.js Overview
How is Vue.js different from Angular and React? There are several features making this frontend framework outstanding. Firstly, this is the tiniest framework ever still, it comes with a large set of powerful features. It supports two-way data binding (the feature that allows for changing the component and instantly changing the dependent element), uses virtual DOM rendering, allows for making use of components reusability (which may complicate the choice between Vue vs React), and in some cases, it performs better compared to Angular vs React.
As for the famous companies using it, Grammarly and Trustpilot are worth mentioning.

When you are hesitating between Vue.js vs React vs Angular, think about the plus and minus points of each framework in relation to your project. For example, Vue.js has the following pros and cons:
Pros
- Angular vs React vs Vue: Which is more flexible? Most developers agree that Vue can boast of the best flexibility.
- This framework is also easy to learn.
- When it comes to the question Vue.js vs React vs Angular, take into account that Vue comes with well-written documentation.
- Vue has a great supportive community.
- Switching to Vue from Angular or React is also trouble-free.
Cons
- Two-way data binding can be a challenge for some projects.
- Some developers note that Vue’s enhanced flexibility may also cause more problems than benefits.
- The talent pool isn’t so large.
- Vue lacks plugins and can be difficult to scale.
What’s Next for Vue.js?
As for the most prominent feature Vue 3 comes with, this is the Composition API. With its help, the developers can write components using more advanced syntax. It also provides the opportunity to reuse the code across the components. Teleport is one more advanced feature the third version of Vue comes with. With its help, the developers can place elements anywhere in the DOM tree.
Vue.js in Action
Vue was launched in 2014 and can already be considered a mature framework. Despite not being so popular as Angular and React, Vue has the right to compete with them. Such famous companies as Google and Apple, BMV, and Facebook. Gitlab, Grammarly, and Behance are using Vue as a part of their tech stack.
Vue.js Business Use Cases
- Animated websites. Both React or Vue.js development services can equally be suitable for animated websites, since they can promise enhanced performance while still keeping UI in focus.
- UI-centered websites. Vue.js is a purely UI framework. This is also the reason why it is so flexible - it comes with a set of predeveloped elements to let the developers experiment with user interfaces until finding the perfect balance between the design, usability, and technical stuffing.
- Rapid development. Vue can also promise a lighting-fast development speed. That’s why it can be an option for Minimum Viable Product (MVP) development, validating the idea in the real market environment without the need to invest too much time and money.
Vue vs Angular Comparison
Let’s take a deeper look at the comparison of Vue and Angular. Both of the technologies are pretty powerful but their use cases are a little different. Mastering Angular is also more difficult compared to Vue, and that’s why Angular development can be a little pricier compared to the cost of using Vue for your web project.
| Vue.js | Angular.js | |
| Created by | Evan You (ex. Google employee) | |
| Technology | Framework | Framework |
| App type | Web apps:Animated websites. UI-centered websites. Rapid development. | Web apps: Single Page Apps. Progressive Web Apps. Enterprise apps. |
| Development speed | Fast | Fast |
| Development time | Short | Short |
| Development cost | Affordable | Affordable to costly |
| Tools and kits | Few extensions, plugins, and third-party tools | Many extensions and third-party tools |
| Learning curve | Seamless | Thorny |
Vue vs React Comparison
As the next step, let’s compare Vue and React. When compared to Vue, React becomes more powerful and it can cover more specific use cases. This is also the reason why React is more difficult to learn, and the possibly higher cost of React development, depending on other essential factors.
| React.js | Vue.js | |
| Created by | Evan You (ex. Google employee) | |
| Technology | Library | Framework |
| App type | Web apps:Single Page Applications. Dynamic Web Apps. SEO-focused websites. eCommerce and enterprise apps. | Web apps:Animated websites. UI-centered websites. Rapid development. |
| Development speed | Fast | Fast |
| Development time | Short | Short |
| Development cost | Costly | Affordable |
| Tools and kits | Many extensions and third-party tools | Few extensions, plugins, and third-party tools |
| Learning curve | Thorny | Seamless |
React vs Angular Comparison
Then, let’s compare Angular vs React. This is the case when two almost equally powerful technologies meet each other. The only competitive advantage of Angular is that it can cover more use cases, compared to React.js.
| React.js | Angular.js | |
| Created by | ||
| Technology | Library | Framework |
| App type | Web apps:Single Page Applications. Dynamic Web Apps. SEO-focused websites. eCommerce and enterprise apps. | Web apps: Single Page Apps. Progressive Web Apps. Enterprise apps. |
| Development speed | Fast | Fast |
| Development time | Short | Short |
| Development cost | Costly | Affordable to costly |
| Tools and kits | Many extensions and third-party tools | Many extensions and third-party tools |
| Learning curve | Thorny | Thorny |
Vue.js vs React vs Angular Comparison Table
Summarising the above, here is the React vs Angular vs Vue comparison chart. React, Vue, Angular are specific, performant, and powerful technologies which showcase their actual technical power only when perfectly tailored to the project specifics.
| React.js | Vue.js | Angular.js | |
| Created by | Evan You (ex. Google employee) | ||
| Technology | Library | Framework | Framework |
| App type | Web apps (frontend) | ||
| Development speed | Fast | Fast | Fast |
| Development time | Short | Short | Short |
| Development cost | Costly | Affordable | Affordable to costly |
| Tools and kits | Many extensions and third-party tools | Few extensions, plugins, and third-party tools | Many extensions and third-party tools |
| Learning curve | Thorny | Seamless | Thorny |
Vue vs React vs Angular: Overview
Now when you are familiar with the React, Angular, Vue terminology and all the specifics of their application, you can decide which of these frontend frameworks you should choose for your project. As you’ve learned each of these frameworks has its pros and cons. They can be used almost equivalently for building frontend applications, yet, they aren’t exactly alike.The choice between Vue, Angular, React can be difficult at times, as you need to take into account all the small details and peculiarities of each of the framework.
Conclusion
React vs Angular vs Vue.js — what to choose in 2021? The right answer will always be driven by your project necessities. While Angular can cover quite a lot of business use cases, React and Vue are more specific. While Vue can promise enhanced flexibility, React performs best when used for large projects with complex architecture. Our tech teams can help you not only make the right choice but also create the highest-end solution using the toolkits that will perfectly match your business requirements and expectations.
you may also want to read

Leveraging Local LLMs and Secure Environments to Protect Sensitive Information
In the rapidly evolving digital landscape, businesses are increasingly adopting Generative AI (GenAI) technologies to stay competitive and innovate. Large...

Boost Efficiency Today: Easy AI Integration for Immediate Results
In the past, the idea of integrating artificial intelligence into your business might have felt like venturing into uncharted territory—complex,...

A Roadmap to Gen AI Adoption for Small and Medium Businesses
Unlock new opportunities by integrating Generative AI into your business operations. In today’s fast-paced digital landscape, small and medium businesses...
