Front End Frameworks
Let’s get started by reviewing the best web app frameworks frequently used to create the front-end part of the future application (that is, the part of the app you will interact with).
jQuery
jQuery is one of the oldest web development frameworks. And this is also an expiring example of an almost ever-green technology since you still can meet most of the requirements modern projects have using this tool.
Pros
- Simplicity and flexibility
- The easy and short learning curve
- Less coding and faster programming
- Cross-browser compatibility
Cons
- Using jQuery may lead to some unexpected errors
- It has no strong JS foundation
- jQuery is slower compared to CSS
Use-cases
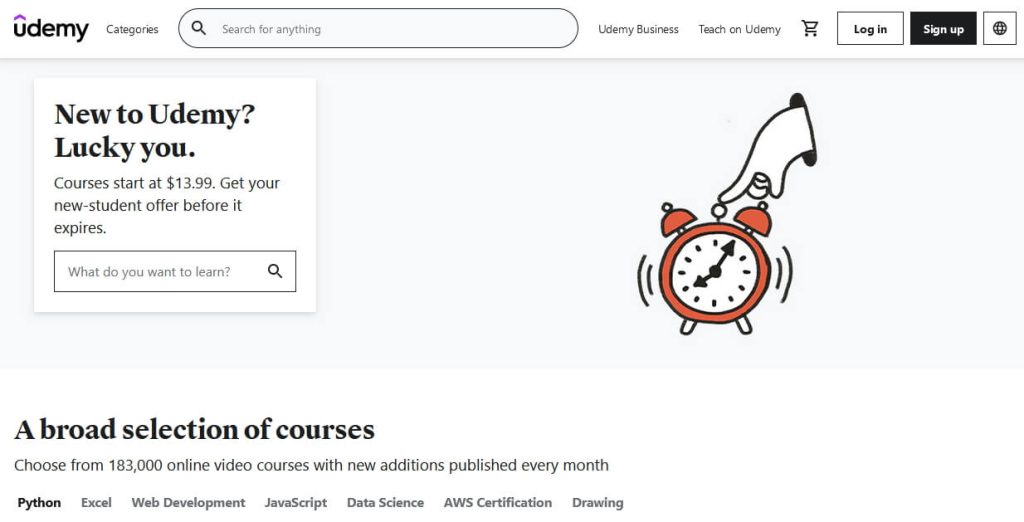
The list of the companies choosing jQuery over other web developer frameworks is mind-blowing. Linkedin, Twitter, Uber, Slack, and Udemy are just the most famous ones.

JQuery may complement most web projects since it allows for coping with the standard set of tasks with just a line of code. A-Team Global is firmly convinced that this tool’s functionality can effectively cover the necessities of the projects from different industries. Below are some of the solutions we have created using jQuery as a part of our tech stack:
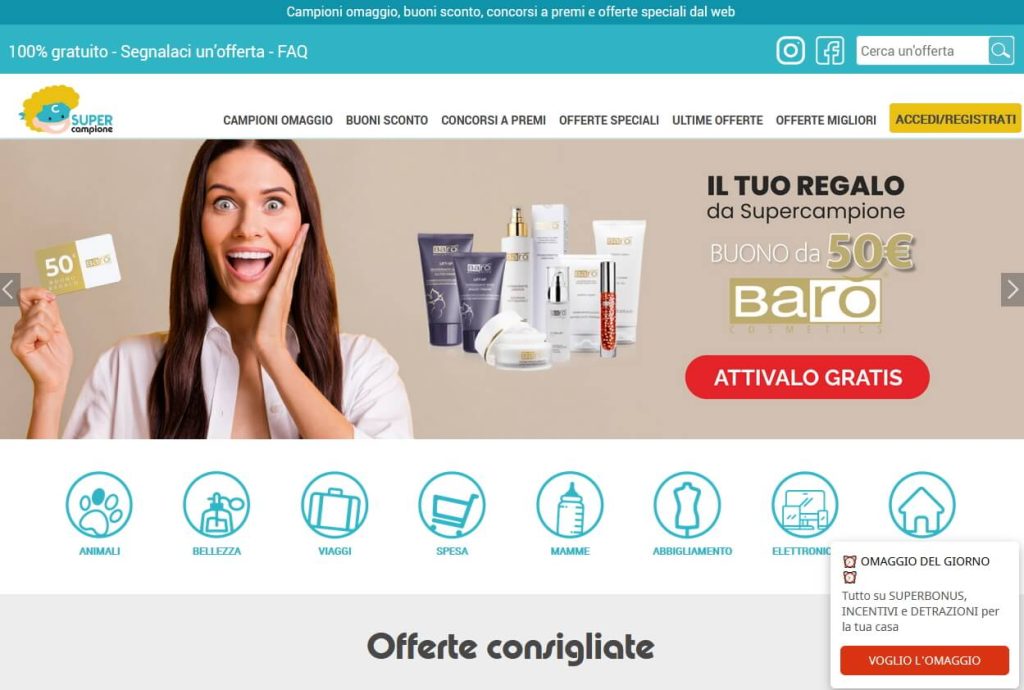
- SuperChampion eCommerce platform (website plus iOS app) connecting online shoppers with brands and letting them interact in a winning way. The platform allows buyers to search for discounts, free samples, and coupons so that the brands can make the first step towards building trust with their leads.

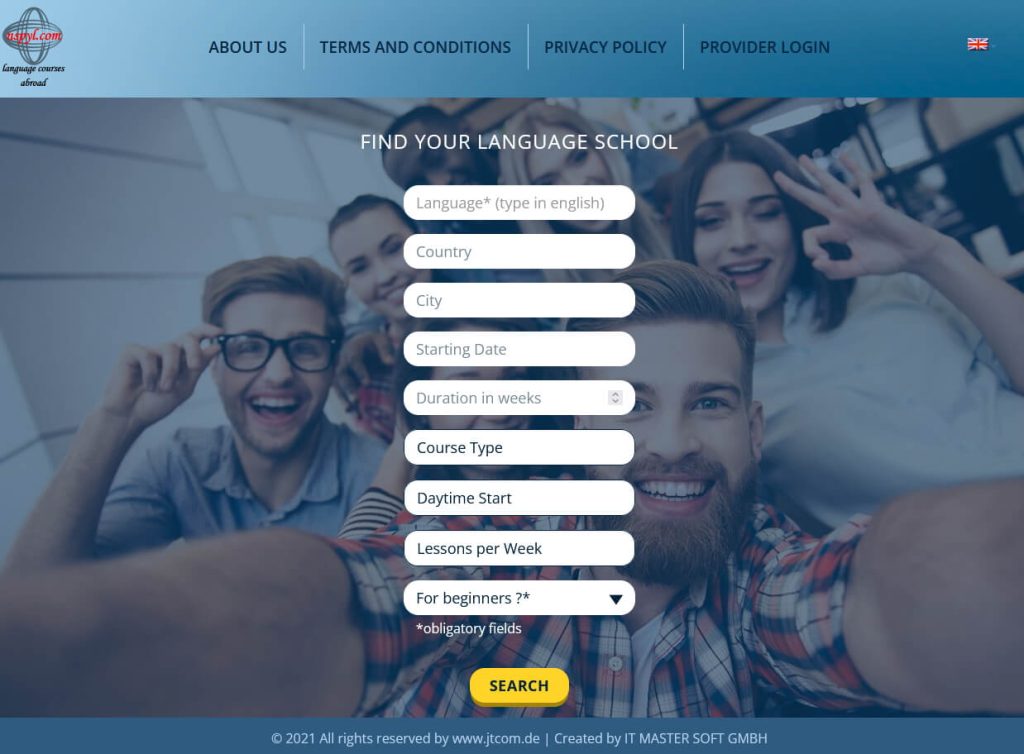
- As one more example of EdTech development using jQuery, we have created an online language learning platform with responsive design.

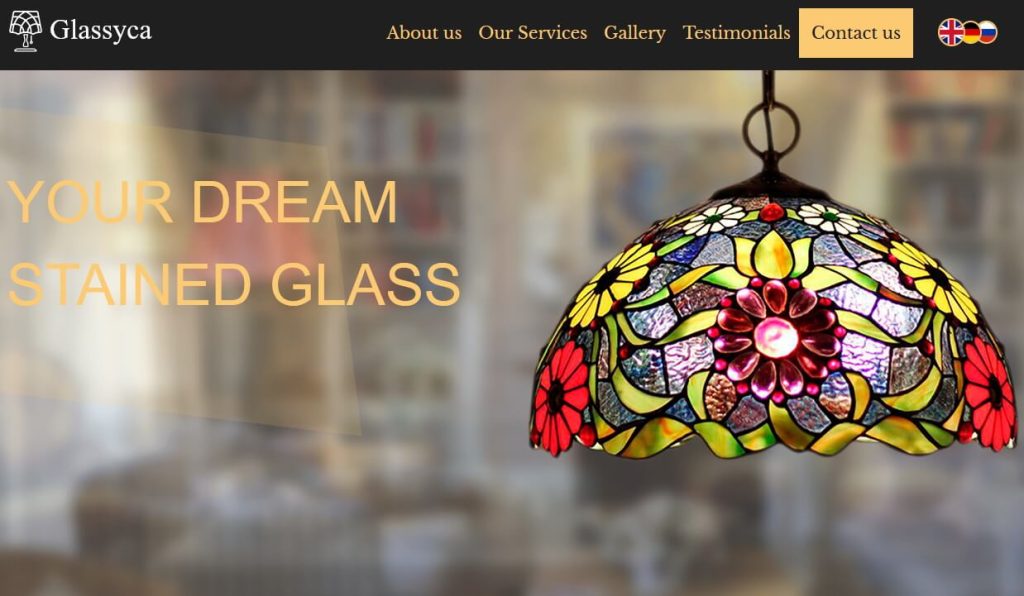
- You can also create a branded website with the help of this technology. Here is how we coped with our task using jQuery. In this case, we have chosen this tool since it is very effective for creating animated UI elements.

Angular.js
Angular.js has been here for more than ten years already. This is the best framework for front-end beginners and one of the most popular frameworks, plus its in-build functionality continues to evolve. Being a front-end framework, Angular.js belongs to the MEAN (MongoDB, Express.js, Angular.js, Node.js) technology stack, but it is pretty powerful even when used alone.
The Model-View-Controller architecture Angular.js is built with is one of the most prominent benefits of this technology. First, it significantly boosts the development time since the programmers don’t need to spend it on the model-view sync ups. Second, with the help of the dependencies injections, the components of a web app become more reusable and easy to test.
Pros
- The framework is stable and popular
- It has a broad and supportive community
- Angular.js continues to evolve
- There is a great talent pool of Angular.js developers
- Angular.js features can be tailored to the needs of the projects from different industries and with diverse goals
Cons
- Since Angular.js can solve many web development tasks, mastering it and covering all the possible use-cases can be a challenge.
- Limited opportunities for SEO promotion
- Some developers note Angular.js is less secure than they would like it to be
Use-cases
Netflix is built with Angular. Js.

Do you consider Angular.js the best framework for web development? Given the diversity of the projects, it can successfully power, you are better to take a closer look at its capabilities when deciding on the tool for your web or mobile app.
For instance, it is a good choice and best framework web for dynamic content apps because of its dependency injection feature (that is, when one component is changed, the other one will be adjusted automatically). Angular.js can also be an excellent option for Progressive Web Applications (PWAs), platforms with static content, and lightweight websites.
You are also welcome to learn how we have developed an accommodation booking system using Angular.js, plus Ajax, CSS, and HTML5. When creating this solution with Angular.js, we were highly focused on developing an easy-to-use admin panel, intuitive content management features, and advanced search capabilities.
Vue.js
In addition to Angular.js, Vue.js is the best framework to write PWA. Still, this is not the only use case of this popular framework. Its tiny size, two-way data binding, virtual DOM rendering, component reusability, and slightly better performance compared to Angular.js and React.js make it one of the top 10 frameworks frequently chosen by different projects.
Pros
- Enjoyable learning curve
- Switching to Vue.js from Angular.js and React.js is also trouble-free (in the case of the development tasks and priorities change)
- Enhanced flexibility
- Well-written documentation and community support
Cons
- The technology is still relatively new, so it can’t be famous with world-known projects.
- The developers’ talent pool is limited
Use-cases
The first and foremost use case of Vue.js is rapid prototyping. That’s why you can use it even at the idea validation stage since Vue.js allows for creating many prototypes at a faster pace. It can also become the best framework for a website with a lot of animations and visual elements.
Vue.js is also a user interface-specific framework. Therefore, your developers need a basic knowledge of HTML, CSS, and JS to develop intuitive and friendly UIs using Vue. For instance, Grammarly is developed with Vue.js as a part of their technology stack.

If you're considering using Vue.js for your project, check out our Vue.js development services.
Ember.js
Ember.js is also often featured as one of the top 10 web development frameworks. This is because it promotes convention over configuration concept, comes with a server-side rendering feature, and is primarily supported by the development community. According to the developers using it, this is quite a stable and reliable framework that creates easily scalable and durable applications with excellent user experience.
Pros
- Clear documentation
- MVC (Model-View-Controller) architecture
- Server-side rendering
- A huge selection of add-ons
Cons
- Mastering Ember.js can be challenging compared to React.js and Vue.js
- This is the heaviest framework
- Sometimes it lacks flexibility
Use-cases
Ember.js is one of the most popular web frameworks, which is suitable for creating large-scale apps for which stability of multiple features is more critical than super-fast loading speed. This is one of the reasons why LinkedIn has used Ember.js to power their frontend with.

Ember.js sample: Linkedin Home Page (not developed by A-Team Global)
Backend Frameworks
Choosing the best web app framework to power your backend with (that is, an invisible and purely technical part of the app hidden from the users’ eyes) is vital. Below are some suggestions on top web app frameworks to use in backend development.
Our tech experience with the tools we review below can be helpful for your future project! Reach out to us for back-end development services!
Spring
Why is the Spring web framework so favored and is listed among the most popular web frameworks? The brief answer is the ultimate set of beneficial features it comes with. This lightweight framework supports dependency injections which makes the app’s components better reusable and easily tested, provides declarative support and highly customizable configuration opportunities, carefully secures application’s data, and is highly performant by nature.
That’s why some developers call it the “framework of frameworks,” often featuring Spring in the top 10 frameworks list ever. As for the leading companies using them, Accenture and Zillow are just to name a few.

Pros
- Model-View-Controller Architecture
- Modularity
- Ease of testing
- Faster development pace and productivity enhancement opportunities
Cons
- With all its positive features, working with Spring is much more complex than other JS (JavaScript) frameworks.
- The learning curve can also be thorny
Use-cases
Since Spring supports Aspect-Oriented Programming, this is the best web application framework for enterprise apps in which business logic is separated from the system services. As a result, creating heavy enterprise solutions is the top use case for this technology.
NET. core
The NET. core can be the best web framework if the project you develop actually needs the opportunities it provides. .NET.core is a cross-platform and open-source framework supported by Microsoft. It is used for asynchronous programming in C#. Still, the technology is quite robust - for instance, it performs five times better than Node.js. This is one of the reasons why Trustpilot uses the tool.
Pros
- Open-source
- Single API (Application Programming Interface)
- High performance
- Visual Studio Code editor embedded
Cons
- Mastering the framework could be difficult
- The framework does not have all the functionalities which are present in. NET
Use-cases
NET.core is a good choice for the apps developed according to the multiservice architecture and deployed in the cloud. It allows for seamless containerization using Docker (an open-source software platform to create, deploy and manage virtualized application containers on a standard operating system (OS), with an ecosystem of allied tools) and also comes with good scaling potential. This is an option for enterprise apps following DevOps (Development and Operations) principles during the development process.
NET.core is also a good choice for cross-platform development we are also highly skilled with. In addition to using this framework, we may also suggest considering React Native, Xamarin, or Cordova depending on your project needs. Our cross-platform development services cover all the development cycles - from building an MVP to support and maintenance of an established product.

Learn more about our expertise in ASP.NET development.
Laravel
Laravel is the fastest framework for web development. Still, this is not the only advantage of this tool. This is quite a famous PHP framework, and using it makes coding with PHP even more enjoyable. Furthermore, the MVC architecture and automatic dependencies injection are some more features making Laravel robust and effective for web development for small and medium-sized projects.
Pros
- Laravel is easy to learn
- It comes with clear documentation
- It promises quick request execution
Cons
- Configuring Laravel to make it work for your project needs can be a challenge.
- There is a need for integrating it with third-party tools which can be too time-consuming for large websites development.
Use-cases
Laravel is one of the top choices for rapid web application development. That is, it is a good fit for small to medium projects that strive for ultimate agility and flexibility, developing their software in an unclear or too dynamic market environment. That’s why it can be used for eCommerce development as well - and here is an example.

Laravel can also be a good choice for quick MVP development and testing. Still, at A-Team Global, we think that MVP development should not be fast - it should be backed up by a clear strategy and strong tech expertise. That’s why when getting started with any project, we carefully test and validate the idea in advance, suggest the best way to solve the users’ problem, test the first prototype and analyze the users’ insights, and only then, proceed with full-scale development.
Django
Django is a Python framework built on a Model-Template-View (MTV) architecture. That is, it allows for creating components in parallel and then integrating them with each other. Django is a popular web framework, as it also makes the solution you create more scalable, allowing for integrating as many hardware additions as you need. Django also prioritizes security, approaching the data transmission using the GET (Hypertext Transfer Protocol) method.
Pros
- Security
- Community support
- Powered by Python
Cons
- Django is monolithic (it is not as flexible as other solutions)
- It is also difficult to learn
- Django has no conventions
Use-cases
Django is suitable for large projects created in Python. Creating artificial intelligence (AI) models is one of the most frequent Django use cases. In this case, you have to use the Django REST toolkit to embed statistical models into your app. Still, it can be used across the industries as well - for example, it is used by Instagram

Which Web Development Framework Should I Use?
There are a lot of popular web frameworks you may consider for your project, so here is a quick step-by-step algorithm on how to make the right decision.
- Get started by deciding on the programming language. Of course, this choice can also be difficult, but still, each language can cover the project’s specific necessities.
For example, while JavaScript is an almost universal language for web and mobile development, Python can be a top choice for apps powered by artificial intelligence. You should first tailor the programming language to the project specifics and then proceed with the web application framework.
- Research the use cases. While some of the frameworks come with the potential to solve the whole set of business needs, the others are more dedicated to solving a particular problem or serve the software development for a specific industry. For example, Spring is a tool for enterprise solution building exclusively. Take all these peculiarities into account before making a choice between the best web development frameworks.
- After shortlisting several frontend and backend frameworks, discover the projects which use them. It will help you develop a complete picture of whether a particular tool suits your niche and the core idea.
- Ask tech-savvy experts for help. When launching a software project, doing some getting-started research on your own is as essential as asking professional developers for advice. We, at A-Team Global, have them under our roof and would be happy to match your project with the best suitable framework.
Creating innovative software is always as challenging as fascinating. Deciding on the proper framework for your website development is only one of the issues you have to resolve. Still, we can make your path to your users’ hearts less risky and pitfalls-free by suggesting a perfect-match technology stack to create your future app with.
FAQ
1.Which is the most popular framework for web development?
As of 2022, the most popular web frameworks all over the world are: Node.js ( 47%), React.js (43%), jQuery (28%).
2. How to figure out which web framework is suitable for my project?
To choose a proper web framework for your project, first of all, decide on the programming language, then do a research on the use cases, and after that you can have a thorough look at the projects that use them. If it’s still too difficult to make a choice, you can always ask tech experts for help.
3. Which Web framework is fastest?
According to benchmark tests, Spring is currently considered the fastest back-end web framework, which is available to developers. Regarding front-end development, Svelte is a framework that delivers remarkably fast performance. React, Angular, and Vue are also very popular among web developers.
you may also want to read

Leveraging Local LLMs and Secure Environments to Protect Sensitive Information
In the rapidly evolving digital landscape, businesses are increasingly adopting Generative AI (GenAI) technologies to stay competitive and innovate. Large...

Boost Efficiency Today: Easy AI Integration for Immediate Results
In the past, the idea of integrating artificial intelligence into your business might have felt like venturing into uncharted territory—complex,...

A Roadmap to Gen AI Adoption for Small and Medium Businesses
Unlock new opportunities by integrating Generative AI into your business operations. In today’s fast-paced digital landscape, small and medium businesses...
